Про прикручивание скрипта галереи к блогу

Давно назревала необходимость прикрутить к блогу какой-нибудь генератор галерей, но всё как-то руки не доходили и вот, сегодня дошли. Скажу сразу - я ничерта не смыслю в JavaScript, вёрстке и web дизайне (думаю, по внешнему виду моего блога это нетрудно заметить :)). Главными критериями были простота использования и отсутствие лишних наворотов. После перебора нескольких вариантов, наткнулся на следующий: https://nanogallery2.nanostudio.org/
Всё понравилось, решил попробовать. На странице проекта есть примеры и builder, который поможет подогнать значения параметров под требуемые.
Вот один из простых примеров того, как может выглядеть код галереи:
<html>
<head>
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="https://unpkg.com/nanogallery2/dist/css/nanogallery2.min.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="https://unpkg.com/nanogallery2/dist/jquery.nanogallery2.min.js"></script>
</head>
<body>
<h1>Gallery made with nanogallery2</h1>
<div ID="ngy2p" data-nanogallery2='{
"itemsBaseURL": "http://nanogallery2.nanostudio.org/samples/",
"thumbnailWidth": "100",
"thumbnailHeight": "",
"colorScheme": {
"thumbnail": {
"borderColor": "rgba(204,255,0,1)"
}
},
"thumbnailLabel": {
"position": "overImageOnBottom"
},
"thumbnailAlignment": "center",
"thumbnailOpenImage": true
}'>
<a href="berlin1.jpg" data-ngthumb="berlin1t.jpg" data-ngdesc="">Berlin 1</a>
<a href="berlin2.jpg" data-ngthumb="berlin2t.jpg" data-ngdesc="">Berlin 2</a>
<a href="berlin3.jpg" data-ngthumb="berlin3t.jpg" data-ngdesc="">Berlin 3</a>
</div>
</body>
</html>
При проверке обнаружил одну тонкость - пример в моих реалиях не работал. Дело в том, что параметр itemsBaseURL должен заканчиваться на слеш. В противном случае скрипт пытается вытягивать изображения от корня проекта.
Для того, чтобы было, что отображать, необходима генерация thumbnail (небольших изображений для предпросмотра). Проще всего это сделать с помощью imagemagick. Сказано - сделано. Набросал небольшой скрипт, который делает сразу три вещи:
* уменьшает текущие изображения до 800*600 (ибо в концепции моего подхода к интерфейсу больше и не нужно, тем более, что фото, которые я выкладываю, часто снимаются то на тапок, то на буханку хлеба, а иногда и того хуже - на камеру планшета, что оказался под рукой)
* создаёт маленькие копии изображений для preview и добавляет в их имя постфикс
* генерирует код для галереи, который с помощью великого копипаста затем занимает своё место в коде страницы
Получилось следующее:
#!/bin/sh
[ -n "$1" ] && WLIMIT="$1" || WLIMIT=800
[ -n "$2" ] && WTLIMIT="$2" || WTLIMIT=200
urlpref=`pwd | sed 's#^.*/blog/htdocs/images#/images#'`
echo '<script type="text/javascript" src="/assets/jquery.min.js"></script>
<link href="/assets/nanogallery2/nanogallery2.min.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/assets/nanogallery2/jquery.nanogallery2.min.js"></script>'
echo
echo '<div ID="ngy2p" data-nanogallery2='"'"'{"itemsBaseURL": "'"$urlpref/"'", "thumbnailWidth": "200","thumbnailLabel": {"position": "overImageOnBottom"}, "thumbnailAlignment": "center", "thumbnailOpenImage": true}'"'"'>'
for f in `ls -1 *.png *.PNG *.jpg *.jpeg *.JPG *.JPEG 2>/dev/null`; do
sname=`echo "$f" | sed 's/\(^.*[^\.]\)\(\.[a-zA-Z]\{3,4\}\)/\1/'`
tname=`echo "$f" | sed 's/\(^.*[^\.]\)\(\.[a-zA-Z]\{3,4\}\)/\1_t\2/'`
convert "$f" -resize "$WLIMIT"x\> "$f"
convert "$f" -resize "$WTLIMIT"x\> "$tname"
echo '<a href="'"$f"'" data-ngthumb="'"$tname"'" data-ngdesc="">'"$sname"'</a>'
done
echo '</div>'
Где первый параметр - ширина полного изображения (по умолчанию для меня 800), а второй - ширина preview изображений (по умолчанию 200). Для того, чтобы скрипт работал, конечно, необходимо поставить imagemagick:
sudo apt-get install imagemagick
Пробуем в работе:
corpse@lenovo [13:57:39]:~/files/projects/blog/htdocs/images/3d$ ../../../bin/thumbs > res.html
more res.html
<script type="text/javascript" src="/assets/jquery.min.js"></script>
<link href="/assets/nanogallery2/nanogallery2.min.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="/assets/nanogallery2/jquery.nanogallery2.min.js"></script>
<div ID="ngy2p" data-nanogallery2='{"itemsBaseURL": "/images/3d/", "thumbnailWidth": "200","thumbnailLabel": {"position": "overImageOnBottom"}, "thumbnailAlignment": "center", "thumbnailO
penImage": true}'>
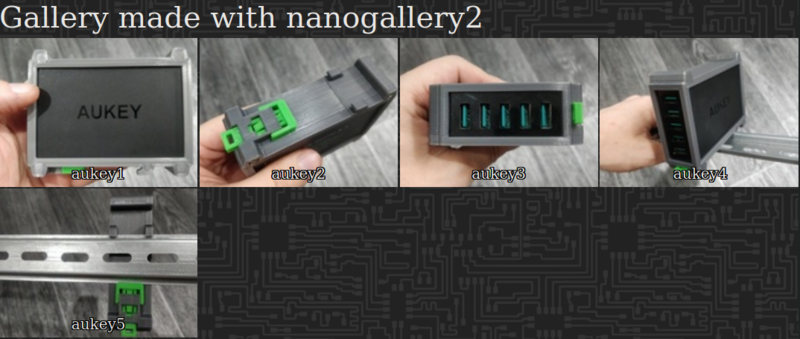
<a href="aukey1.jpg" data-ngthumb="aukey1_t.jpg" data-ngdesc="">aukey1</a>
<a href="aukey2.jpg" data-ngthumb="aukey2_t.jpg" data-ngdesc="">aukey2</a>
<a href="aukey3.jpg" data-ngthumb="aukey3_t.jpg" data-ngdesc="">aukey3</a>
<a href="aukey4.jpg" data-ngthumb="aukey4_t.jpg" data-ngdesc="">aukey4</a>
<a href="aukey5.jpg" data-ngthumb="aukey5_t.jpg" data-ngdesc="">aukey5</a>
....
</div>
Неплохо, но вместо элементов управления я получаю некие невразумительные UTF символы с кодами. Заглядываем в консоль ошибок и видим:
downloadable font: download failed (font-family: "ngy2_icon_font" style:normal weight:400 stretch:100 src index:0): status=2147746065 source: http://localhost:8080/assets/nanogallery2/font/ngy2_icon_font.woff2?64889571
Нашёл и подобрал урл на странице проекта и положил туда, где его пыталась найти библиотека.
https://nanogallery2.nanostudio.org/css/font/ngy2_icon_font.woff2?64889571
Всё, иконки на кнопках управления появились, всё красиво.
Далее меня смутило то, что на каждой странице мы должны загрузить около 300кб библиотек, даже если галерею мы не используем. А постов, где она не используется на текущий момент уже 117 штук. Пошёл читать про то, что такое JavaScript и с чем его едят. Хотелось динамической загрузки библиотек в случае, если на странице существует div с библиотекой. Оказалось, что это сделать намного проще, чем я думал изначально. Несколько примеров, 10 минут экспериментов и всё получилось. Если скрипт находит на странице элемент с нужным ID, то создаёт и последовательно добавляет к DOM структуре два подобъекта - для самого скрипта и таблицы стилей для него, а браузер на своей стороне это подхватывает.
<script>
function dLoadScript(url){
var e = document.createElement("script");
e.src = url; e.type="text/javascript";
document.getElementsByTagName("head")[0].appendChild(e);
}
function dLoadCSS(url){
var e = document.createElement("link");
e.href = url; e.rel = "stylesheet"; e.type = "text/css";
document.getElementsByTagName("head")[0].appendChild(e);
}
onload = function() {
var element = document.getElementById("ngy2p");
if(typeof(element) != 'undefined' && element != null){
dLoadCSS("/assets/nanogallery2/nanogallery2.min.css");
dLoadScript("/assets/nanogallery2/jquery.nanogallery2.min.js");
}
}
</script>
Результат работы можно видеть на изображении в заголовке статьи.
